Drawings for technical explanations: my first steps
For longer, I missed something in my communication, something between writing and talking. There's a whiteboard, that's not an option for me since I work remotely. Then there are online diagramming tools, but they felt cumbersome to use: it took me long to draw & I often couldn't find the shape I was looking for.

Two years ago, I stumbled upon Doug's course on sketch noting. I learned the basics of technical drawings, but it didn't occur to me I could use drawings for software-related concepts. Then a few weeks ago, I stumbled upon Julia's blog and her technical drawings. It turns out she wrote a bunch of articles where she explains her drawing process. Inspired, I read them all. And then, the final drop: Ryan's article on how he wrote ShapeUp. I was hooked & determined to give drawings a try.
So I bought a used iPad 7 and an Apple Pencil 1st generation. I installed Notability: a simple note-taking app that both Julia and Ryan used in their beginnings. And I started experimenting.
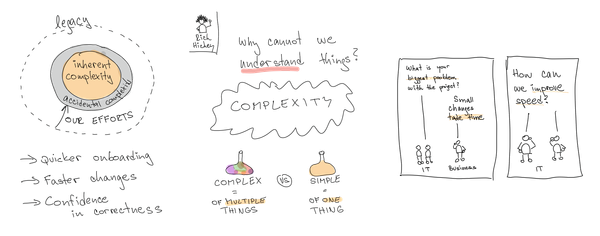
A few days ago we finished a large refactoring project. I thought that would be a good time to experiment. So I decided to use drawings to explain the thinking process behind the big refactoring we did. Here are a few drawings from the talk:

I didn't know what to expect. I was surprised to find out that my coworkers enjoyed the talk & they were quick to understand the driving principles behind the project. So it seems the drawings worked well. I also noticed I liked the process of making the talk: I could express myself better & it was fun.
It's hard to image now going back to the world without the drawings. Something clicked. I think I'm going to experiment with them more.
Some updates on the post after it was published:
- I stumbled upon this interesting Twitter thread about various drawing apps for iPad. Also, if I ever need to make my own font, here's a recommendation.
- I was asked if I ever used pen & paper. I did when learning with Doug's video courses. However, I've discovered that I edit the drawings a lot, especially erasing & moving shapes around. For that reason, the digital version has been a huge time saver for me. On the other hand, one can go pretty far with just a pen & paper. So to summarize: I started with pen & paper, the process resonated, so then I upgraded to digital.
- ← Previous post: Tips on building a data analytics warehouse
- → Next post: Adding domain knowledge to code comments
This blog is written by Marcel Krcah, an independent consultant for product-oriented software engineering. If you like what you read, sign up for my newsletter